Website mit Jekyll
Ich habe seit Jahren die Domain janek-ostendorf.de. Ich konnte mich aber nie wirklich dazu durchringen, wirklichen Inhalt auf die Website zu stecken und habe die Domain immer hauptsächlich für meine E-Mail Adresse mail@janek-ostendorf.de benutzt. Auch wenn ich früher einige Blog-Posts geschrieben hatte, habe ich sie immer eher unter Pseudonym veröffentlicht, statt direkt unter meinem Namen und auf meiner Website.
Das möchte ich jetzt ändern und stelle meinen Prozess und die neue Website hier jetzt kurz vor.
Alte Website
Vor einiger Zeit habe ich eine kleine Kontaktseite mit Foto eingerichtet, damit die Domain nicht komplett verwaist wirkt. Als Admin und Hobby-Entwickler wollte ich eine solide, wenn auch kleine Website haben.

Ein Ziel dabei mir auch, dass die Website möglichst schnell lädt.
Für die Entwicklung habe ich deswegen mit Pug gearbeitet.
Ich hatte Pug als Template-Engine schon im Studium zusammen mit Node.js eingesetzt und kannte mich deshalb schon einigermaßen damit aus.
Wichtig war mir aber, dass am Ende eine einzige HTML-Datei herauskommt, die sämtliches HTML, CSS und ggf. JS enthält.
Mit Pug und den include-Statements konnte ich z.B. einfach die bestehende CSS-Datei in das HTML-Dokument einbinden.
Als Ergebnis wurde dann eine einzige HTML-Datei generiert, die alles HTML und CSS enthalten hat. Browser konnten die Website deshalb schon nach einer einzigen HTTP-Abfrage anzeigen (bis auf Bilder).
Probleme hatte ich mit dem Entwicklungsprozess aber dabei immer, wenn ich einige Zeit nicht mehr an der Website gearbeitet hatte. Ich habe nämlich immer gerne vergessen, wie die einzelnen Build-Tools zusammenarbeiten und in welcher Reihenfolge ich sie benutzen muss. Zwar hat WebStorm von IntelliJ mir mit den File Watchern einiges abgenommen, aber ich habe manches doch noch gerne vergessen:
Meine Styles sind in SCSS geschrieben und wurden automatisch nach CSS kompiliert und minifiziert. Allerdings wurden diese Styles nicht automatisch in die HTML-Datei geschrieben, sondern erst, wenn ich das Pug-Template manuell neu kompiliert habe. Es hat mich insgesamt einige Zeit gekostet, Style-Fixes zu testen, weil ich immer vergessen hatte, die Styles auch wirklich bis in die HTML-Datei zu aktualisieren.
Mir hat trotzdem sehr gefallen, dass sämtliche Dateien am Ende statisch waren und direkt vom Webserver bereitgestellt werden konnten. Die Website war so (von der Dateigröße) schön klein und schnell geladen.
Als Grundlage für die Website habe ich das CSS-Framework Milligram benutzt, das an sich schon sehr schlank ist. Ich habe allerdings noch sehr viel auf meinen eigenen Geschmack angepasst, sodass am Ende nur wenige Funktionen vom Framework wirklich genutzt habe.
Jekyll
Die alte Website war im Endeffekt reines, statisches HTML – mit der Ausnahme von ein paar Helferlein wie Pug und SCSS beim Entwickeln. Da ich allerdings auch wieder ein paar Blog-Elemente einbauen wollte, war das nicht wirklich eine Option. Ich wollte aber dabei bleiben, dass die Website kein Skripting oder keine Verarbeitung mehr auf dem Webserver braucht, sondern einfach nur fertige HTML-Dateien veröffentlicht werden. Klassiker wie WordPress und Co. sind deshalb flach gefallen.
Ich war vor einiger Zeit darauf aufmerksam geworden, dass mit GitHub Pages die Nutzung von Jekyll unterstützt wird. Daraufhin habe ich mich ein wenig damit beschäftigt. Allerdings war es mir seinerzeit zu kompliziert, meine bestehende Seite auf Jekyll umzubauen, da ich (gefühlt) alles nochmal neu machen müsste.
Über Ostern hatte ich dann sowohl Zeit als auch Lust, mich nochmal mit dem Thema auseinanderzusetzen. Erst jetzt wurde mir klar, wie Jekyll genau funktioniert: Mithilfe von Layouts, die mit der Template-Sprache Liquid geschrieben werden, werden aus getrennten Dateien für Layouts, Themes und Inhalte statische HTML-Seiten generiert, die direkt mit einem Webserver veröffentlicht werden können. Die Generierung erfolgt dabei nur, wenn sich etwas ändert. Ein Browser bzw. Nutzer kommt deswegen nie direkt mit Jekyll in Berührung, sondern nur mit dem Ergebnis vom Jekyll-Prozess. Das schafft auch so manche Sorge um Sicherheitslücken in Skriptsprachen oder CMS aus der Welt, weil die Welt nie mit dieser Skriptsprache interagiert.
Jekyll schafft zudem die Kette von Build-Tools ab, die ich vorher für die alte Website benutzt habe.
Ich kann immer noch SCSS und eine Template-Engine nutzen.
Aber ich muss mir keine Gedanken mehr über die Reihenfolge der Ausführung machen – oder um die Ausführung selbst.
Jekyll nimmt diese Arbeit mit wenigen Befehlen ab.
Das Bauen der Webseite kann mit jekyll build angestoßen werden.
Wenn ich Änderungen sofort sehen will, kann ich mit jekyll serve einen kleinen, eigenen Webserver starten.
Jekyll überwacht dann das Projektverzeichnis und aktualisiert die Website entsprechend, wenn sich irgendwelche Dateien ändern.
GitLab und automatische Builds
Aktuell verwalte ich die neue Website in einem Repository auf GitLab. GitHub bietet zwar eine unkomplizierte Jekyll-Integration in die GitHub Pages, allerdings werden dabei einige Funktionen von Jekyll eingeschränkt. GitHub erlaubt nur einige Plugins bzw. Ruby-Abhängigkeiten, die dann genutzt werden können 1. Allerdings war mir relativ schnell klar, dass mir diese nicht ausreichen werden.
Um alle Einschränkungen komplett zu umgehen, wollte ich dabei bleiben, die Website auf eigenen Webservern zu hosten. Ich möchte später vielleicht auch mal einige obskure Einstellungen am Webserver anpassen, oder weniger öffentliche Bereiche der Website mal mit einer HTTP-Authentifizierung sichern. Mit GitLab Pages oder GitHub Pages wäre ich mit so etwas bestimmt nicht so flexibel gewesen.
Auf GitLab habe ich dann für das Repository eine CI-Pipeline eingerichtet, die die Jekyll-Website automatisch baut.
Sobald ich Änderungen in den master-Zweig des Git-Repos einspiele, läuft GitLab los und baut mithilfe von Jekyll die HTML-Seiten.
Die fertigen HTML-Dateien werden dann mithilfe von rsync von GitLab auf meinen Webserver übertragen, wo sie sofort scharf geschaltet sind.
Layout
Ich habe auf dieser Website versucht, möglichst wenig Aufmerksamkeit auf das Layout zu lenken. Mein Ziel ist es, dass die Website im Browser schnell lädt und auch der Besucher nicht viel Zeit braucht, um die Seite mit seinem Auge einzuordnen. Daher gibt es keine Seitenleisten und alles ist in einer zentrierten Spalte angeordnet. Ich habe mich dabei vor allem von „58 bytes of css to look great nearly everywhere“ leiten lassen.
Nichtsdestotrotz möchte ich noch die Kontrolle über meine Website haben und auch dafür sorgen, dass sie auf verschiedenen Geräten und Browsern gleich sehr ähnlich aussieht.
Für die Website von meinem Gaming-Projekt2 habe ich letztens mit Bootstrap 4 gearbeitet und mich etwas mit Reboot beschäftigt.
Ich habe deshalb auch Reboot für diese Website eingesetzt und darauf aufbauend noch einige Anpassungen gemacht.
Theme
Für das Styling der Website habe ich einen ähnlichen, simplistischen Ansatz gewählt. Ein paar Anpassungen habe ich allerdings abweichend von Reboot gemacht:
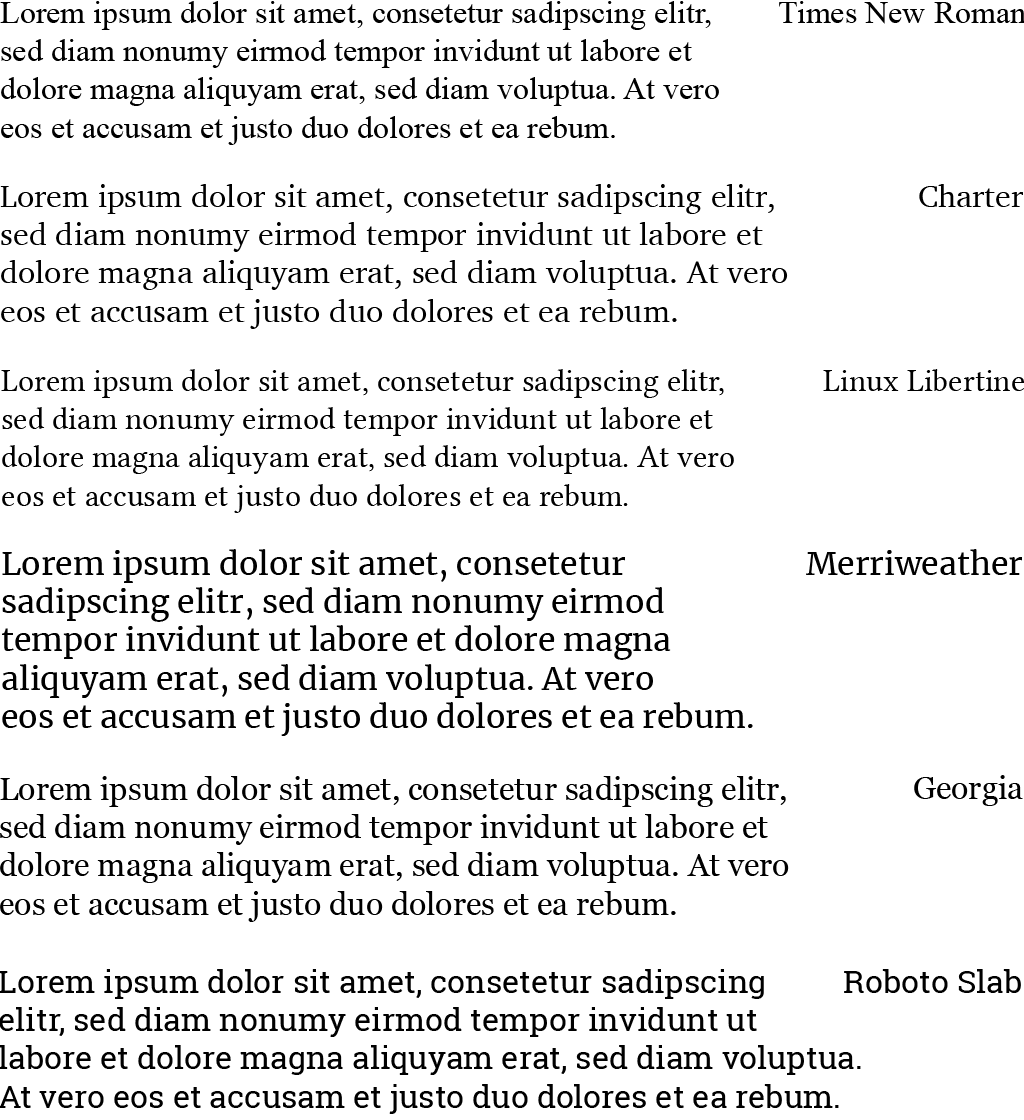
- Als Schriftart für den Fließtext habe ich eine Serifenschrift benutzt. Meine Wahl ist hier auf Merriweather gefallen, die mir für die Darstellung auf dem Bildschirm am besten gefallen hat. Die Überschriften sind dagegen in Roboto gesetzt.
- Die blaue Farbe für Links ist minimal dunkler als im Reboot-Standard, da Lighthouse bei dieser Farbe einen zu geringen Kontrast angemeckert hat.
- Die HTML-Tags
figure,blockquoteundcodewaren meiner Meinung nach nicht wirklich schön bzw. gar nicht angepasst. Das habe ich nachgeholt. Jekyll unterstützt Syntax-Highlighting mithilfe von Rouge und Pygments-Themes.

Fazit
Es gefällt mir! Mir gefällt der Workflow mit Git und Jekyll und mir gefällt das einfache Layout und Design der Website. Neben der Hauptseite, diesem Post und ein paar überbleibseln von einem alten Blog ist allerdings noch nicht viel Inhalt auf der Seite. Mal sehen, wie viel Energie und Lust ich nach Ostern noch habe. Vielleicht schiebe ich noch ein paar kleinere Posts über einzelne Anpassungen an Jekyll und dieser Website nach.
-
The Church of The Skid, https://skid.church/ ↩